- 推荐插件
- 2.1. beautify
- 2.2. Auto Close Tag 自动补全html标签
- 2.3. HTML CSS Support css语法提示
- 2.4. HTML Snippets html标签提示
- 2.5. Atuo Rename Tag 同步更改html尾标签
- 2.6. Code Spell Checker
- 2.7. vscode-icons
- 2.8. guides
- 2.9. Rainbow Brackets
- 2.10. Bracket Pair Colorizer
- 2.11. Indent-Rainbow
- 2.12. filesize
- 2.13. Import Cost
- 2.14. Path Intellisense
- 2.15. WakaTime
- 2.16. vue
- 2.17. JavaScript(ES6) code snippets
推荐插件
2.1. beautify
格式化代码工具
美化javascript,JSON,CSS,Sass,和HTML在Visual Studio代码

2.2. Auto Close Tag 自动补全html标签
2.3. HTML CSS Support css语法提示
2.4. HTML Snippets html标签提示
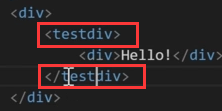
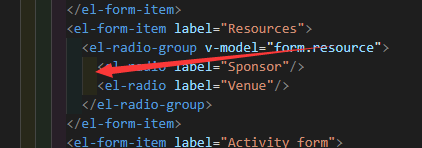
2.5. Atuo Rename Tag 同步更改html尾标签
修改 html 标签,自动帮你完成头部和尾部闭合标签的同步修改

2.6. Code Spell Checker
代码拼写检查器
一个与camelCase代码配合良好的基本拼写检查程序。
此拼写检查程序的目标是帮助捕获常见的拼写错误,同时保持误报数量较低。

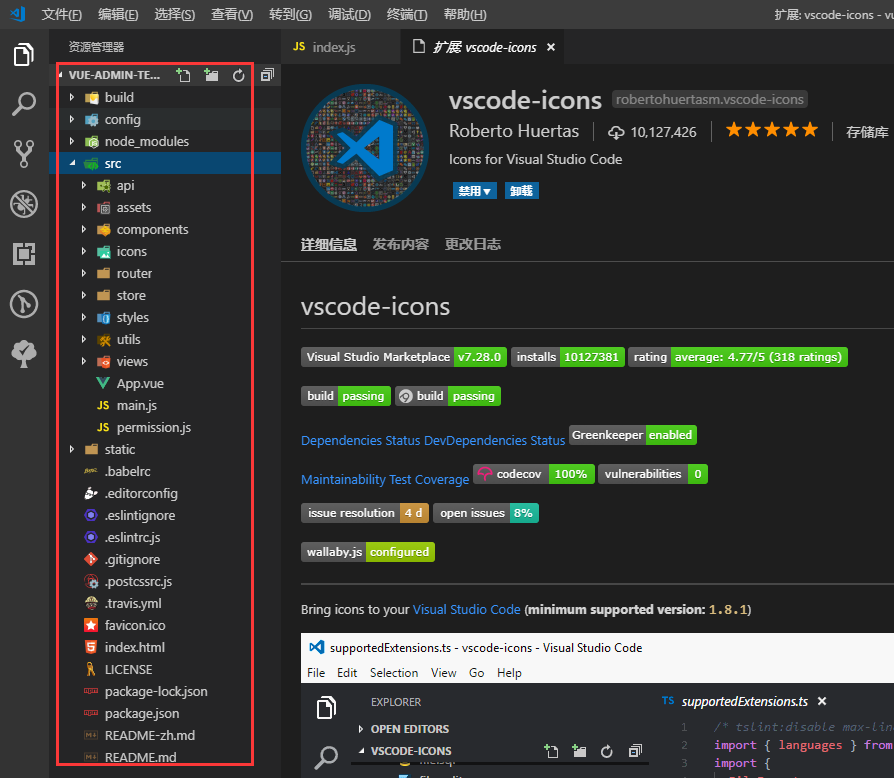
2.7. vscode-icons
- 显示Visual Studio代码的图标,目前该插件已被vscode内部支持:”文件” -> “首选项” -> “文件图标主题”

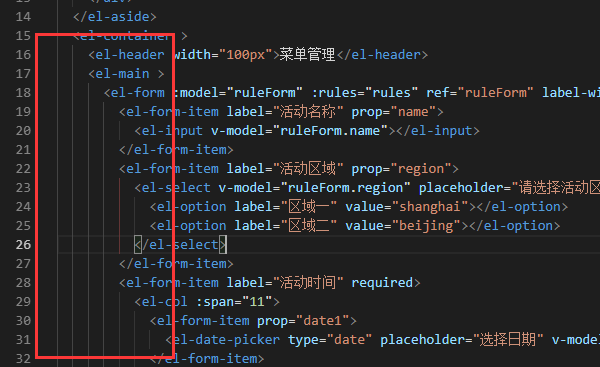
2.8. guides
显示代码对齐辅助线,很好用

2.9. Rainbow Brackets
为圆括号,方括号和大括号提供彩虹色。这对于Lisp或Clojure程序员,当然还有JavaScript和其他程序员特别有用。

2.10. Bracket Pair Colorizer
用于着色匹配括号

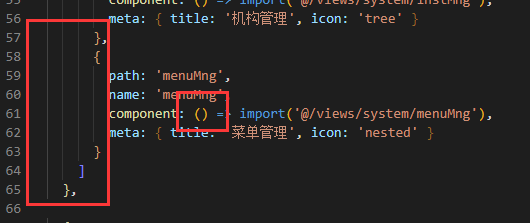
2.11. Indent-Rainbow
用四种不同颜色交替着色文本前面的缩进

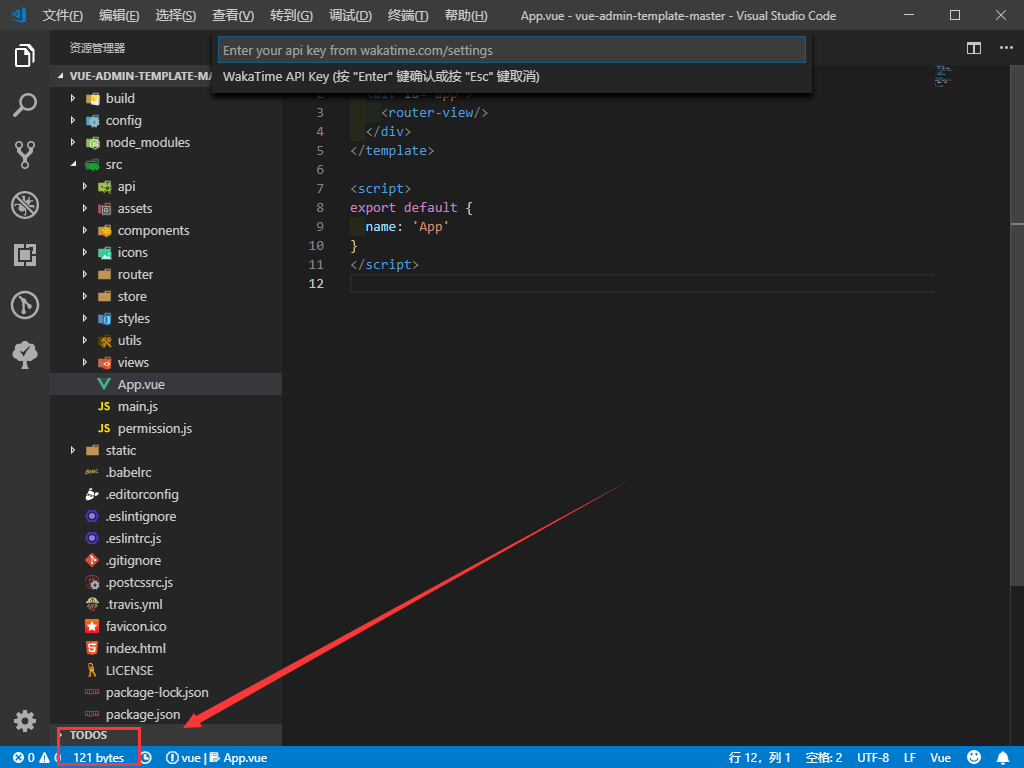
2.12. filesize
在状态栏中显示当前文件大小,点击后还可以看到详细创建、修改时间

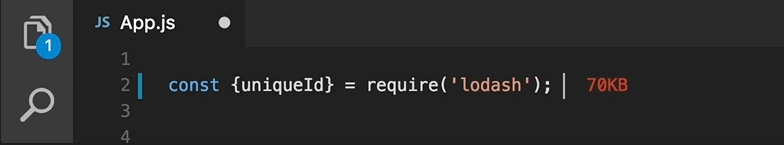
2.13. Import Cost
对引入的计算大小

2.14. Path Intellisense
可自动填充文件名
2.15. WakaTime
从您的编程活动自动生成的度量标准,见解和时间跟踪。
2.15.1. REST Client
REST客户端允许您直接发送HTTP请求并在Visual Studio Code中查看响应
2.15.2. GitLens
git日志查看插件
GitLens 增强了 Visual Studio Code 中内置的 Git 功能。例如 commits 搜索,历史记录和和查看代码作者身份,还能通过强大的比较命令获得有价值的见解等等
2.15.3. Npm Intellisense
用于在 import 语句中自动填充 npm 模块
require 时的包提示(最新版的vscode已经集成此功能)
2.16. vue
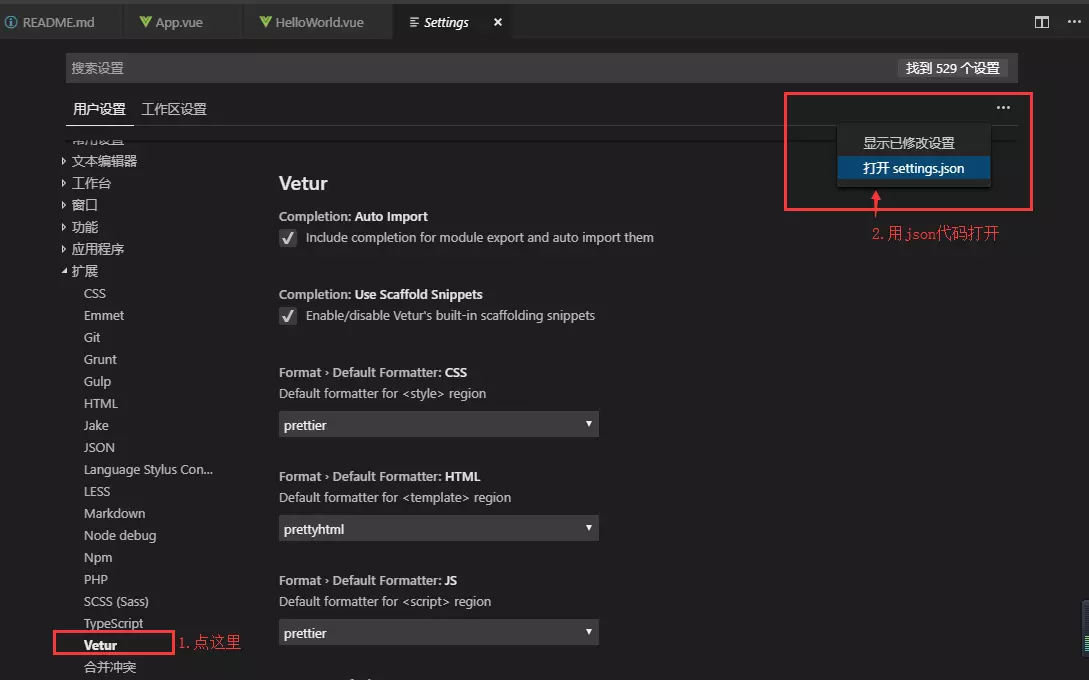
2.16.1. vetur
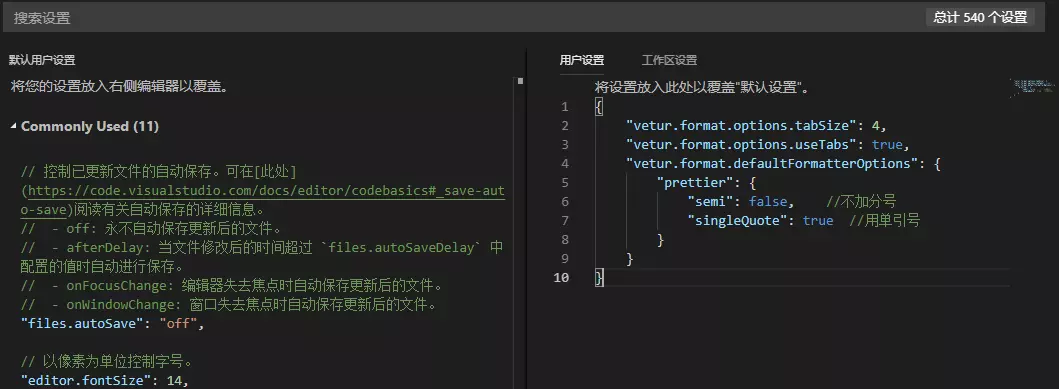
- 缩进自动变成了2个空格(习惯了用4个空格缩进,不同层级的代码看着明显一点),js代码末尾自动加了分号,js的一些字符串值原本的单引号变成了双引号
2.16.1.1. 配置


2.16.2. Vue 2 Snippets
- 安装之后不需要配置,但需要重启,安装之后就可以使用
- 这个插件基于最新的Vue官方语法高亮文件添加了语法高亮,并且依据Vue 2的API添加了代码片段
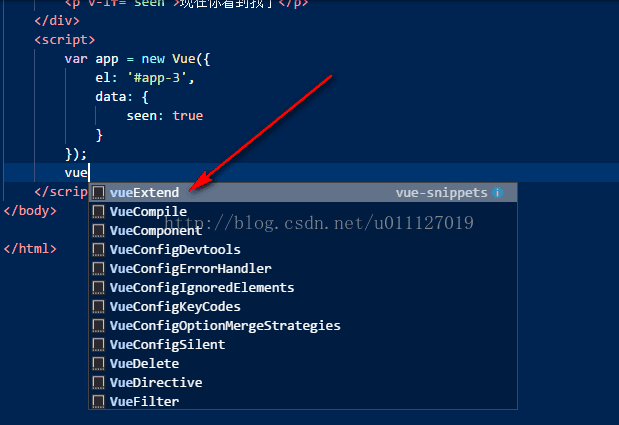
2.16.2.1. js提示

2.16.2.2. html中的提示和代码补全
- vif指令
- vfor指令

2.17. JavaScript(ES6) code snippets
—— ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
